Unfortunately, this hasn’t been a great month of coding. However, I did still manage to average just over an hour of programming practice per day this month. The good news is that after a week without any coding I’ve gotten back on track the past several days.
I’ve also had two good reasons for slowing down on the coding this month. The first is that I had a five day trip with my girlfriend to celebrate our one year anniversary. That’s why I went basically an entire week without coding.
Aside from that week, however, I’ve also slowed down on the coding a bit because I’ve had a HUGE increase in client work (for freelance writing) this month. In fact, my Month 1 Coding plus Client hours were almost equal to my Month 2 Coding plus Client hours.
The only difference is last month was more heavily focused on coding. This month was more heavily focused on clients. Regardless, let’s get to the journal.
Days 1-10 Building a Portfolio Site
Day 1
I’m going to make these journal entries shorter and more to the point this month. Today I didn’t spend much time coding. I was going to attempt to build a small static portfolio website on codepen, but was tripped up by the fact that codepen only allows one html document per pen. However, I also spent several hours working on my blog today which resulted in me not having much time to code.
Day 1 Programming Time: 0:52
Monthly Programming Time: 0:52
Days 2 + 3
The last couple days I’ve spent getting a start on my portfolio on codepen. Instead of building a multiple page website I’m simply going to build a single page portfolio website. I didn’t have a lot of time to code today because I had local work and an additional few hours of client work as well. I thought I’d stay up late to get a quick coding session before bed though.

(The website is quite ugly thus far, and needs a lot more work. Apparently, so do my screenshot skills hahaha.)
Day 2 Programming Time: 0:53
Day 3 Programming Time: 0:44
Monthly Programming Time: 2:30
Day 4
I continued working on my personal portfolio page today. I learned how to use the float property in practice. I used it to build an image gallery with two columns. I also learned how to give my images captions. While my portfolio page is still quite ugly, the basic structure is beginning to come along.

Day 4 Programming Time: 2:30
Monthly Programming Time: 5:00
Day 5
I didn’t get to spend a lot of time programming today, but I did add two nice additions to my portfolio project. The first is a circular picture to the about section (which I’d like to resize in Apple Photos so that it appears more like a circle rather than an egg). I also added a navigation bar that has page jumps.
This means it’s possible for people to click on ‘About’, ‘Portfolio’, or ‘Contact’ at the top of the page, and then the page will scroll down to the appropriate place depending on the link they selected.

Day 5 Programming Time: 1:09
Monthly Programming Time: 6:09
Day 6
I didn’t have a lot of time to program today, but I did add just a couple things to my portfolio site. I added a follow me section and a mail icon to my contact section. Although I was able to resize the mail icon to an appropriate size, I haven’t yet been able to make the word mail appear to the right of the icon. Right now mail is appearing below the icon, which is less aesthetically appealing. 
Day 6 Programming Time: 1:02
Monthly Programming Time: 7:12
Day 7
Today was a pretty good day for programming. Although I worked a lot today, I also put some time in programming on my commutes and also a little bit at home. The one thing I really got down today was creating the logos and setting the text to the right of them. Because I figured that out, I was able to add some great ‘iconography’, but I just call them logos.
Day 7 Programming Time 2:00
Monthly Programming Time: 9:12

Day 8
Today I finally realized why my about image was appearing as an oval instead of a square. It was because my img was not configured to have equal height and width properties in CSS. By changing the width and height to be 100px (pixels) each, the border-radius property was then able to properly round the image into a perfect circle. A simple fix, but a good lesson about the border-radius property nonetheless.
I was also trying to figure out why codepen would sends users to a codepen advertisement page on safari and firefox when clicking my page jump links. I’m still not sure, and it’s something I’m not going to bother investing additional energy trying to fix. I think it’s simply a codepen issue, rather than a problem with my code. Could I be wrong? Perhaps, but I’m satisfied with the results for now as everything works fine in Google Chrome.

(As you can see the profile or about me image is now circular.)
The images in the portfolio are in an ugly layout right now, but that’s because I decided to call it a day while in the middle of experimenting with different heights and widths. Of course, something I do need to spend some time on is ensuring the webpage is better optimized for desktop computer browsers rather than only looking good on mobile.
Day 8 Programming Time: 1:29
Monthly Programming Time: 10:42
Day 9
The first thing I did today was increase the minimum height of my logo images. By increasing the minimum height of my images from 20 to 25px I was able to prevent them from getting cut off at the bottom. I also changed a bunch of stuff like margins, relative positioning, text size, image size, etc, to make my site look better on devices of different sizes.
Although I could’ve further optimized my site, things were starting to get to the point of being too nitty gritty. It was more slight adjustments, and simply putting in time to update the site rather than me learning new things by the end of the day.
With that being said, I got the most important things finished and my site looks passable on most devices. Could it be better? Yes. But it’ll be a better use of my time to continue learning new things rather than make incremental improvements on a project that isn’t going to help anyone or make me money.
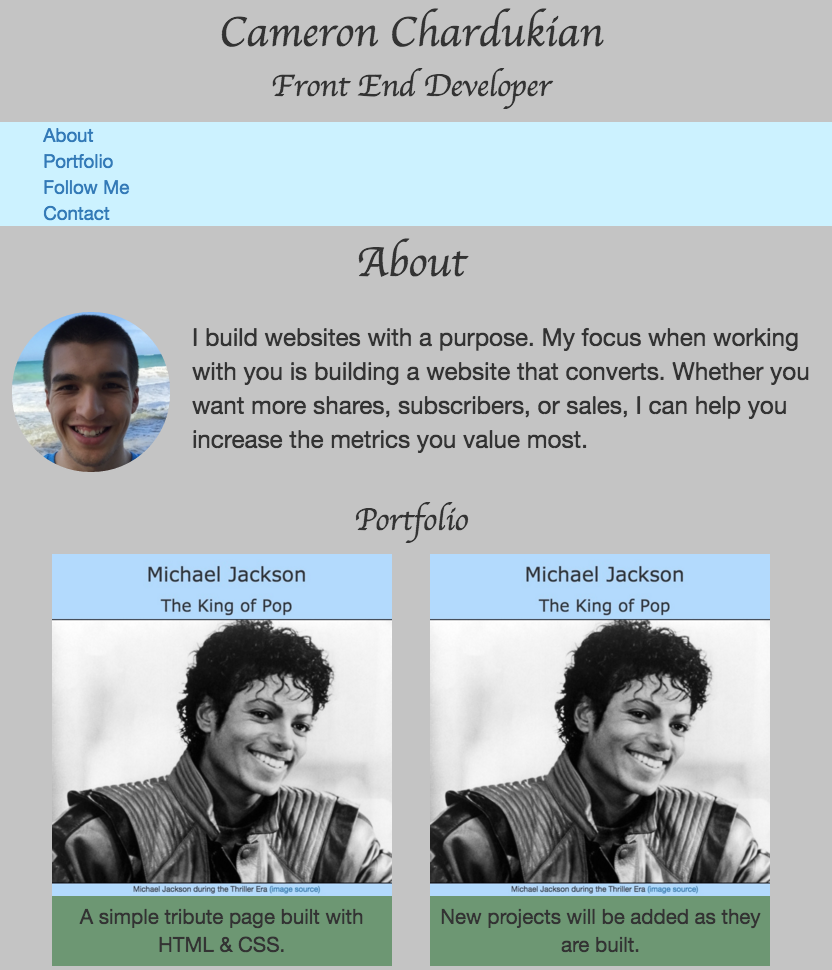
 (example of how the top of my portfolio site may appear on a mobile phone.)
(example of how the top of my portfolio site may appear on a mobile phone.)
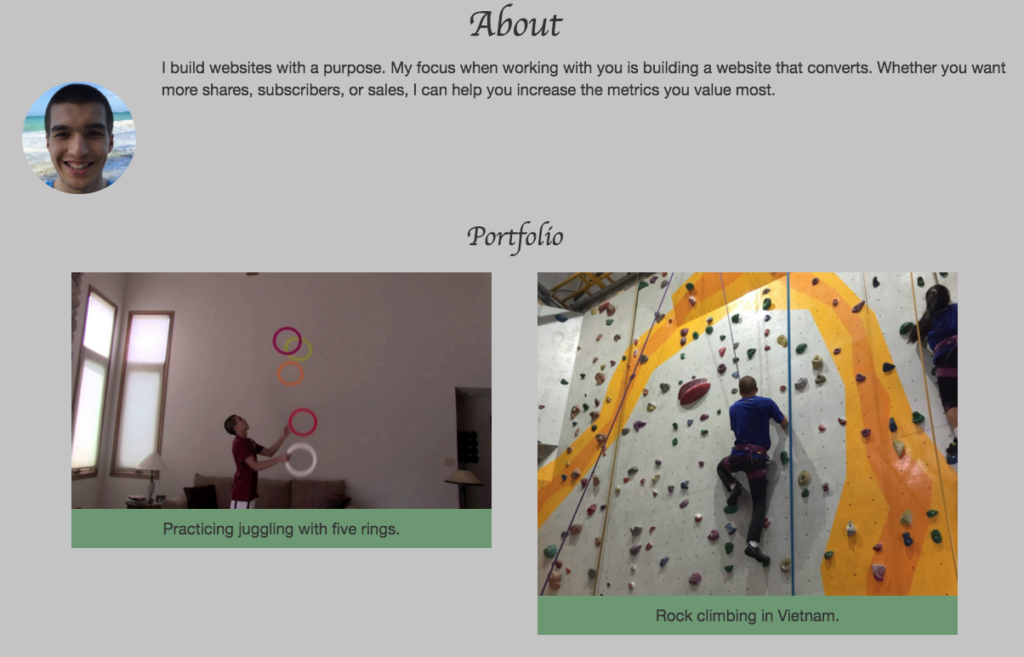
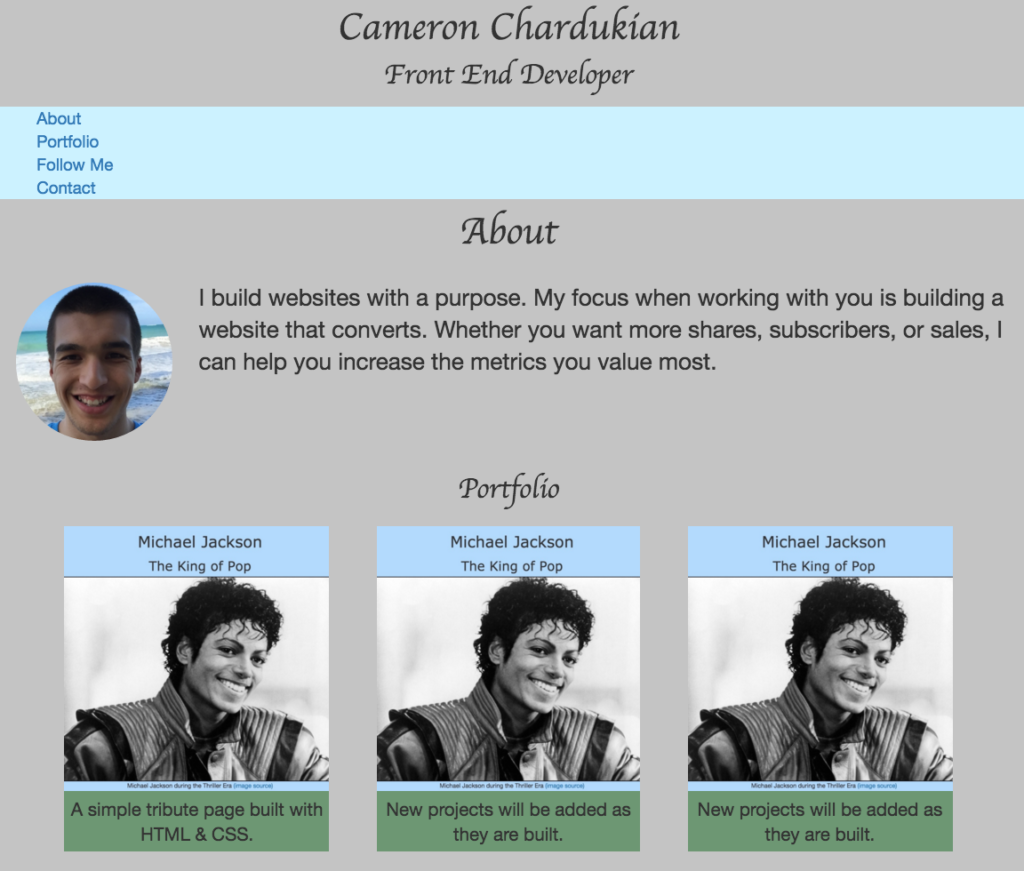
 (example of how the top of my portfolio site may appear on a tablet sized screen.)
(example of how the top of my portfolio site may appear on a tablet sized screen.)
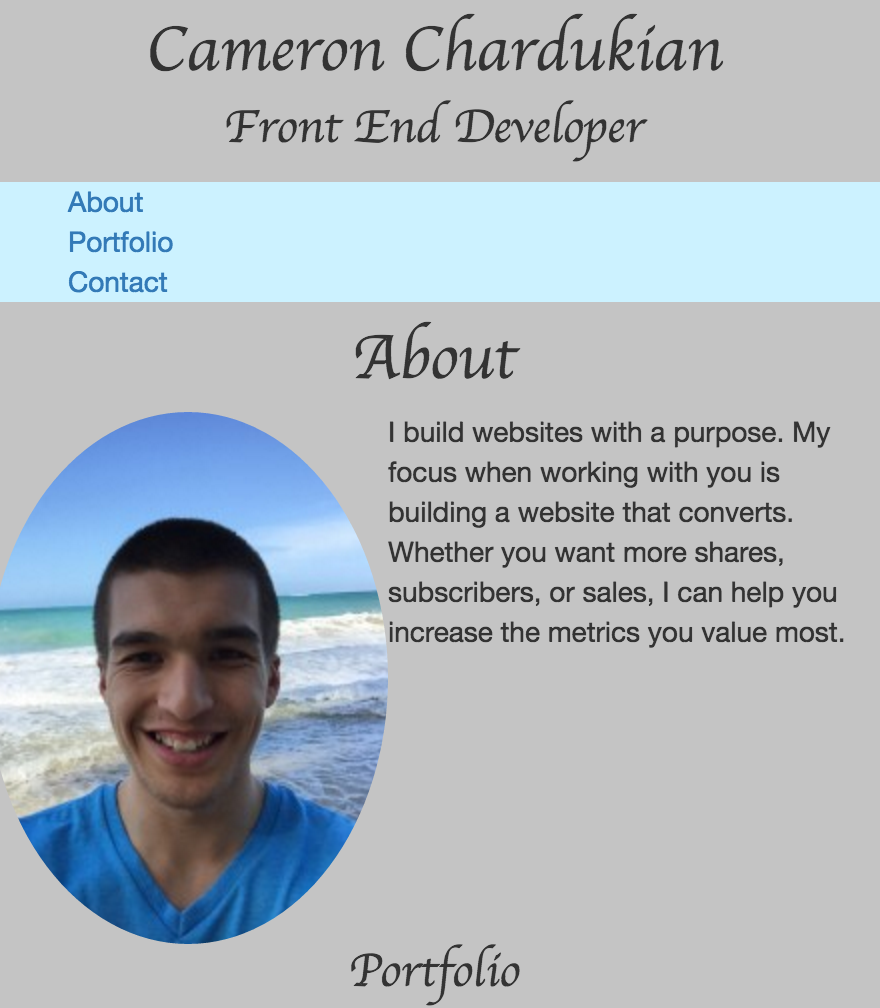
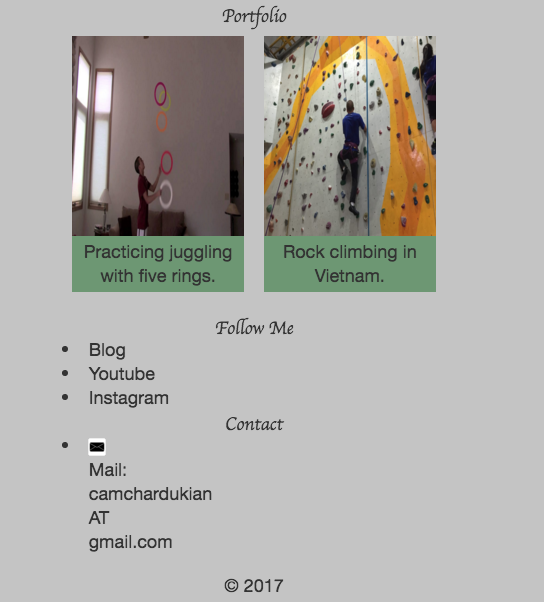
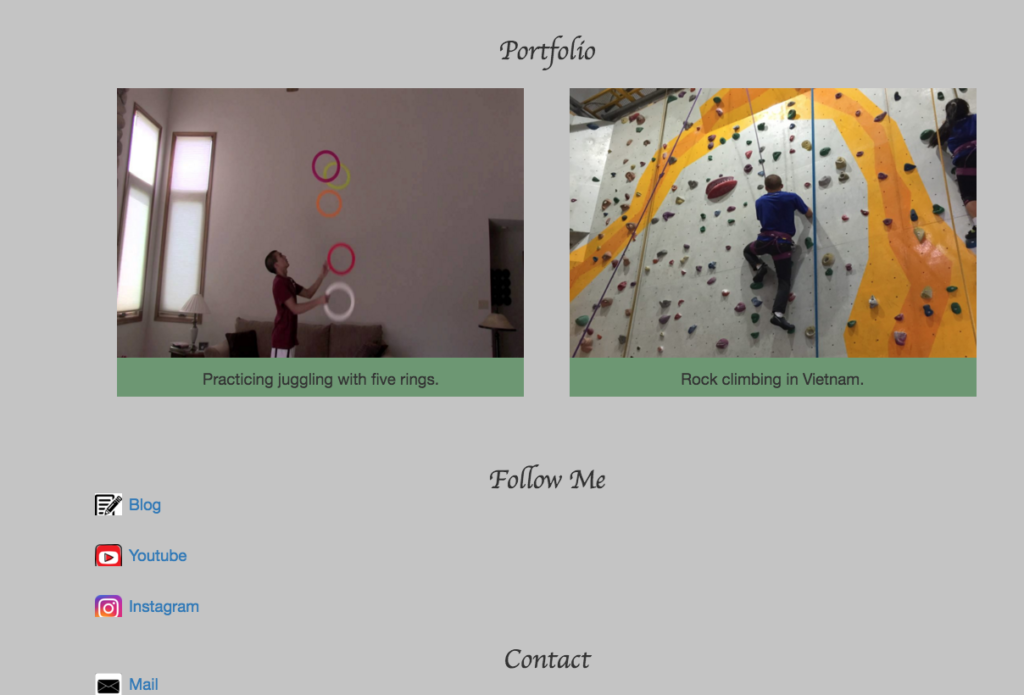
 (example of how the bottom of my portfolio site may appear on a desktop computer.)
(example of how the bottom of my portfolio site may appear on a desktop computer.)
As I said before, I could spend another few hours making things a little prettier, but I’d rather continue moving forward. If you’d like; you can view my completed portfolio site on codepen.
Day 9 Programming Time: 3:00
Monthly Programming Time: 13:42
Days 10-14
The past few days have been pretty unsuccessful in regards to programming. I’ve had a LOT of local work on the ground, and I’ve also been feeling run down. Feeling run down, getting a bit of a cold, plus lots of other work has made it difficult to program. In fact, today the only time I spent programming was the writing of this journal. The few days before today weren’t as bad, but this has probably been my slowest week of programming ever.
Day 10 Programming Time: 1:23
Day 11 Programming Time: 1:01
Day 12 Programming Time: 0:32
Day 13 Programming Time: 0:05
Day 14 Programming Time: 0:10
Monthly Programming Time: 16:56
Days 15-21
This was a solid week of programming. It was heavily focused on HTML and CSS. I learned and strengthened my knowledge of many subjects such as the box model, basic layouts in CSS, various CSS selectors, CSS display options, HTML forms, and HTML tables.
Day 15 Programming Time: 1:30
Day 16 Programming Time: 1:31
Day 17 Programming Time: 4:50
Day 18 Programming Time: 1:05
Day 19 Programming Time: 0:16
Day 20 Programming Time: 1:11
Day 21 Programming Time: 0:00 [First ever day with no time :(]
Monthly Programming Time: 27:21
Days 22-28
Between a trip to Bangkok and client work, virtually no programming was done this week.
Weekly Programming Time: 0:56
Monthly Programming Time: 28:17
Days 29-31
Got back on track with programming. Finished a course on becoming a WordPress power user. It was mostly a review to me. However, I did get some nuggets of information that I applied to my blog here.
I also learned a lot about different user roles. Learning about different roles such as admin, editor, author, contributor, and subscriber was probably the most useful part of the course.
Although this course didn’t improve my coding skills, I did count it as coding time. I thought this was fair because being comfortable with WordPress will be important as it powers so much of the web.
Day 29 Programming Time: 1:10
Day 30 Programming Time: 0:49
Day 31 Programming Time: 1:22
Monthly Programming Time: 31:42
TOTAL PROGRAMMING TIME: 98:10
Conclusion
This month I practiced just under half of last month’s amount. I do feel a still made a fair bit of progress, however. Moreover, I’m happy that I the time I spent away from computer programming wasn’t wasted.
It was simply being allocated towards one of the most important people in my life, as well as my freelancing income that supports me and gives me the freedom to practice code in my spare time.
With all this being said, I’d like to increase my programming time again next month. This month I programming just under 32 hours. Last month I programmed about 66 hours. For month 3 I’d like to get somewhere in the middle.
I’d be very happy if I could get 50+ hours or practice in for month 3. I’m nearing the 100 total hours of coding practice now and it’d be a sweet victory if I could also reach 150 total hours of practicing in month 3.
I believe that I’m capable of reaching both those milestones next month. So… let’s get to it!